A useful guide for Wordpress website owners with a 11 step routine for improving and maintaining health and performance under a wp installation.
App Development Technologies
visualized by: Mobisoft Infotech
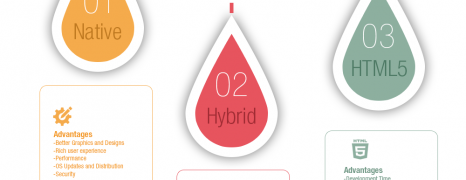
One of the most common questions that comes in at the start of app development process is whether HTML5, Native code or combined technology is going to be used. This simple infographic puts together the ins and outs of these 3 options.
HTML5 vs Native vs Hybrid
visualized by: Kendo UI
The mobile app market strides setting new challenges for developers who are seeking cross platform development solutions able to cover both desktop and mobile projects. HTML5 is constantly gaining gound as app developers’ favorite. Here is a breakdown of how developers use and see HTML5.
Embracing HTML5
visualized by: INFRAGISTICS
Although Flash is still popular, even more developers are embracing HTML5, while leading mobile brands are firmly siding with its emergence. See why HTML is turning to standard.
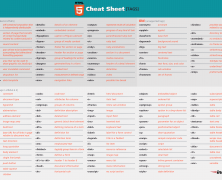
Html5 Event Handler cheat sheet
visualized by: Inmotion
New and existing event handler content attributes list for the new HTLM5 web standard.
Html5 Browser Support Cheat Sheet
visualized by: Inmotion
Cross browser compatibilty is one of major factors a web developer should consider. See which browsers support syntax in HTML5 standard.
Html5 Canvas Cheat Sheet Part1
visualized by: nihilogic.dk
The first part of the html5 canvas elements for quick reference. 2D context, Compositing, Transformation.
Html5 Canvas Cheat Sheet Part2
visualized by: nihilogic.dk
The second part of canvas elements in HTML5 like Colors, Text, Paths etc.
Html5 Tags
visualized by: Inmotion
A well organized table list of new, existing and unsupported tags in HTML5
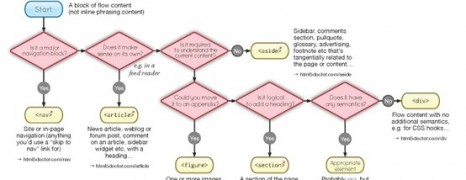
Html5 Sectioning Flowchart
visualized by: html5 Doctor
Sectioning content elements and friends in HTML5
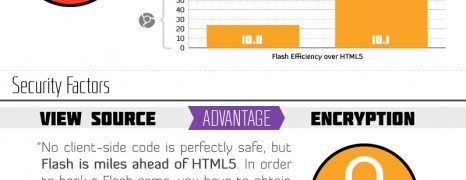
HTML5 Games vs Flash Games
visualized by: OneMoreLevel.com
The angry birds against the bloons! A face to face feight for weighing up the ins and outs of HTML5 and Flash in the online game industry.
Html5 Vs Flash
visualized by: WIX
And the wrangle goes on. Nice illustrated dialogue between the confident Mr. Flash and witty Mrs HTML5 arguing for their technical competency in the ever evolving web development environment.
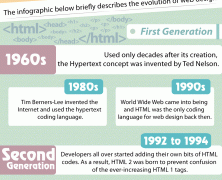
HTML Version History
visualized by: AllWebDesignInfo.com
Back to basics when the big H defined the web and sparked the birth of modern internet technologies. Go through the 4 generations of HTML.
Responsive Web Design Overview
visualized by: DotComInfoWay.com
Responsive design has come to serve the user and offer uniform and friendly experience regardless of the screen size, platform and orientation. What are the keu features and why you should be responsive.
Responsive vs Adaptive Web Design
visualized by: TemplateMonster.com
Google’s official statement emphasizes the use of responsive web design by webmasters. Is your site responsive and further ready to offer the best possible user experience among various devices and technologies?
How To Become App Developer
visualized by: Quin Street
Mobile Apps is a growing market. If you are thinking of entering the field then this guide might be a nice start.
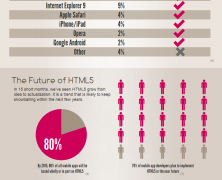
Html5 History
visualized by: X WIX
It all started in 2004 and it keeps evolving. It’s the technology that drives great part of the web we are living and is going to dominate what remains.
Web evolution timeline
visualized by: Vizzuality & Hyperakt
Absolutely interactive, handy and informational infographic showing the history of the internet in a nutshell. Includes selection option with separate screens referring to browsers – technologies and the general history.
Html5 For Marketers
visualized by: uberflip.com
HTML5 has come for good. If technicalities are not your favorite, reading this sheet you’ll get a quick look over the combined benefits for marketing.