Responsive design has come to serve the user and offer uniform and friendly experience regardless of the screen size, platform and orientation. What are the keu features and why you should be responsive.
Responsive vs Adaptive Web Design
visualized by: TemplateMonster.com
Google’s official statement emphasizes the use of responsive web design by webmasters. Is your site responsive and further ready to offer the best possible user experience among various devices and technologies?
Decrease Exit Rate
visualized by: KISSmetrics
KissMetrics underlines 8 pillars of web design and content structure that you should consider if you struggle against high bounce or exit rates on your website. Easy tips to get your visitors on your “doorstep” and increase the chances of walking in.
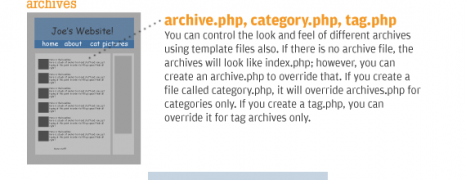
WordPress Theme Breakdown
visualized by: Yoast.com
Deep down the Wordpress sanctuary? Don’t be afraid knowledge is power. A cheat sheet for how a WP blog works.
Joomla Stats 2006-2012
visualized by: Doctor Who?
Some statistics about the market share and efficiency of one of the most popular CMS platforms.
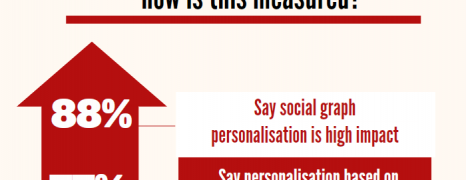
Website personalization trends
visualized by: Adobe
It’s not just to bring them in, it’s not just to make them act. You should offer personal experience and focus on building trust with your visitors. Adobe and E Consultency surveyed online marketers over their views about website personalization. Read the findings.
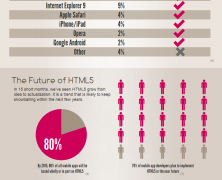
Html5 History
visualized by: X WIX
It all started in 2004 and it keeps evolving. It’s the technology that drives great part of the web we are living and is going to dominate what remains.
What Makes Someone Leave Website
visualized by: KISSmetrics
Attracting a visitor is hard enough. Grabbing their interest and retaining him is even harder. Website architecture is critical for customer acquisition and sales performance. Learn what you should avoid on your website design.
Html5 For Marketers
visualized by: uberflip.com
HTML5 has come for good. If technicalities are not your favorite, reading this sheet you’ll get a quick look over the combined benefits for marketing.
Html5 Evolution
visualized by: DCI
Here is the timeline of the HTML technology and an overview of key features and implementation efficiency.
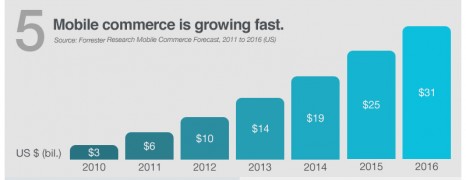
10 Reasons You Need A Mobile Site
visualized by: AD:60
Put your site in motion. Consider these 10 simple and obvious reasons that will make you start thinking of implementing a responsive design for your site and getting it ready for mobile devices.
Mobile App Or Mobile Website
visualized by: MDG
A development dilemma. You will not find the magic recipe here. But a look at the strengths and weaknesses of each might help you decide.
Web Applications Security Cheat Sheet
visualized by: VERACODE
Data breach could cost you a fortune compared to investment in integrated security scheme as a precaution measure. Find top keynotes for building secure web applications